Xojo 2019R2 has a lot of new features and enhancements, including the simplification of updating the User Interface in apps from threads running in combination with the main app thread. Doing that in previous releases required the use of a thread in combination with a Timer, for example.
With Xojo 2019R2, everything related to updating the UI is much simpler thanks to the new UserInterfaceUpdate event in the Thread class. This provides, as an Array of Dictionaries, all the values we need to pass along from the Run event of the running Thread.

In order to add new values to these dictionaries, we only need to call the AddUserInterfaceUpdate method, providing as parameter a Pair.

The first (left) value of this pair will be the one acting as the Key for the Dictionary, while the second value of the pair (right) will be the value itself we want to forward to the main thread in order to update our user interface.
In addition, the overloaded AddUserInterfaceUpdate method also accepts a Dictionary as a parameter.
The two ways we can use the new thread class are the same available in previous releases:
- Draging and droping an object from the Library panel to the Tray in the Window Layout, so the IDE creates a new instance that we can use to implement the
Runand, now, also theUserInterfaceUpdateevents. TheRunevent is the one intended to run the code usually associated with a long task, so it doesn’t freeze the responsiveness of the rest of the app (mainly the user interaction or user interface refreshes). TheUserInterfaceUpdateevent is the new Event whose parameter will provide all the data we are interested in previously added from theRunevent calling theAddUserInterfaceUpdatemethod. That is: every time we call theAddUserInterfaceUpdatemethod, the Thread will fire itsUserInterfaceUpdateevent. Think about this as a bridge between our Thread and the main app thread. - The second approach is the one we use when creating the Thread instances from code. In this case, the solution is simple and is the one we usually use to delegate the code to execute in the Action event of the Timer class.
AddHandlersets the method we want to execute in substitution of theUserInterfaceUpdateevent handler of a Thread instance. As usual, make sure that the delegated method has the right signature: receiving a Thread object as its first parameter and the data we are interested in as the second parameter.
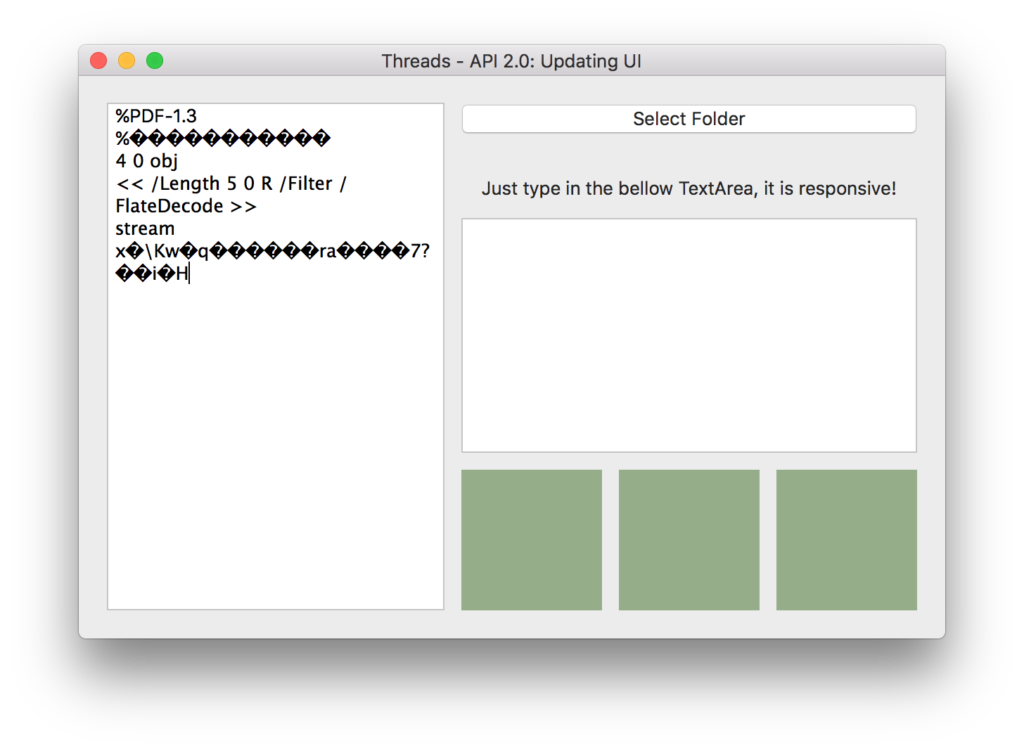
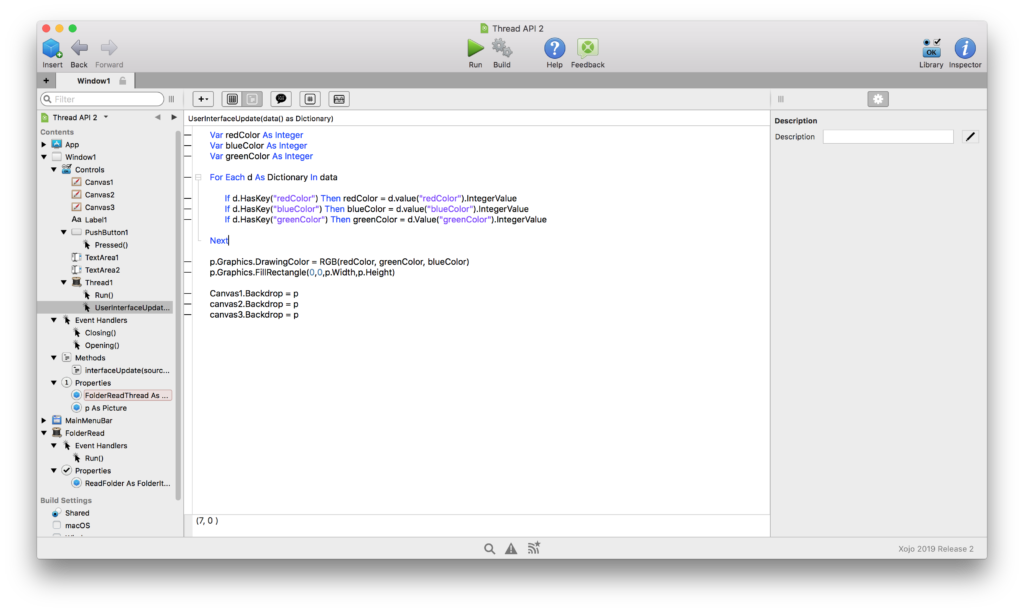
The example project available here, shows the implementation of both cases, how the Threads sends the data to update the user interface and how such data is received and accessed in the corresponding Thread Event Handler or delegated Method.
As you can see in the example, the user interface is responsive to the user interaction while the two threads do their work.
Remember, the Xojo programming language is fast and easy to grasp!
Javier Rodriguez has been the Xojo Spanish Evangelist since 2008, he’s also a Developer, Consultant and Trainer who has be using Xojo since 1998. He manages AprendeXojo.com and is the developer behind the GuancheMOS plug-in for Xojo Developers, GuancheID, AXControlGrid, AXImageCanvas, Markdown Parser for Xojo, and HTMLColorizer for Xojo among others.